バナーデザインをちょっとプロっぽく見せる7つのコツ

なんかダサイ。なにか古臭い。なにか怪しげ。
だけど、何がどうして?そうなってしまったのか、説明しろと言われても説明が難しいのが、デザインというもの。
今回はそんなダサいデザインを、どうしたら気持ちの良い、いわゆるプロっぽいデザインにできるのかを解説したいと思います。

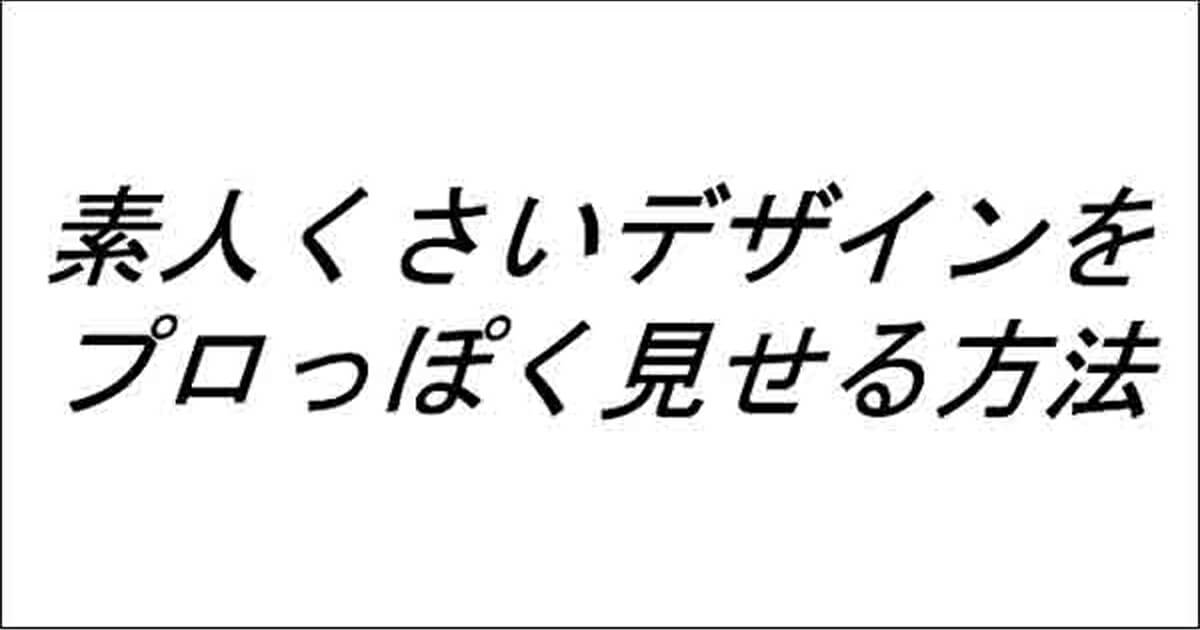
まずこちら。素人感満載のバナーです。フォントは日本人ならだれもがチョイスをしたことがある「MSゴシック」を使用。
さらに、ワンクリックで他との差を出せる「斜体」をあしらっています。
なぜか、文字のまわりが「もやりもやり」としています。これは画像のサイズが小さすぎたり、解像度が低すぎると、もやが出て、いっそう怪しさが際立ちます。
「白背景じゃ寂しいから、写真をいれてみっかな!女の子の写真も入れて、可愛い女の子にたくさん見てもらえるようにしよう」
ということで、文字と写真が完全にバッティングして、とにかく読みづらくなりました。

「黒がダメなら、白だな」
ほぼ読みにくさは変わりません。

「ああ!なんかモヤモヤしてると思った。画像サイズちゃんと調べてなかったわ」

モヤがなくなり、綺麗にはなりましたが、文字の見づらさは相変わらず。
「そうか!文字に目立つ色でフチをつければいいんだ!」

これ、まさに典型的なパターンの完成です。
黒い文字に、赤を合わせると、色が喧嘩してチカチカするうえ、お互い黒系統なので、文字が沈んでしまい見づらくなります。
パワーポイントなどで安易に、文字にフチをつけると、文字の内側にフチがめり込むため、文字の原型が潰れ、ますます読みづらく、怪しい雰囲気になっていきます。
ちなみにデザイナー初心者は、はじめ何も知らずこれをやってしまい、よく怒られます。
「そうか!白い文字を際立たせるには、背景を暗くしてみればいいのか!」

素晴らしい気づきです。だいぶ文字が見やすく、さらに余計な装飾や色がなくなり、スッキリしました。
とはいえ、まだまだ素人感は抜けません。
「フォントがダメなのかな?色々変えてみよう」

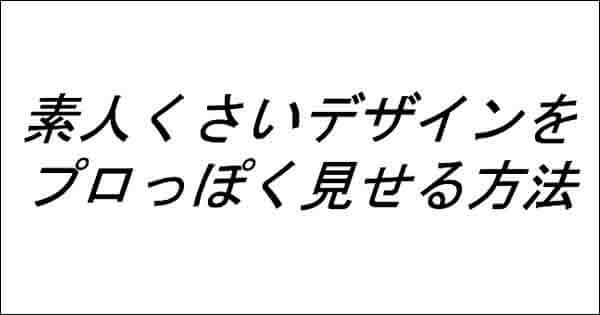
だいぶいい感じです。このフォントはWindowsやMacにも入っている(たぶん)「游ゴシック」の太字です。
「なんか文字がバラバラな気がするなあ」

そうです。文字と文字の隙間がバラバラだと、気の抜けた感じになってしまいます。
文字間をきゅっと調節しましょう。お使いのソフトやアプリに、自動調節の機能があれば使ってみてください。
カーニングというやつです。
「んー。なんかパッと明るい感じにしたいな」

素晴らしい。白い文字の下に、1枚敷くことで、文字に背景ができてメリハリがつきます。
白文字には濃い色を。黒文字であれば、明るい白っぽい色の下地をつけてみましょう。
文字と背景の色の差、コントラストをはっきりさせればさせるほど、文字が際立って、ぱきっとします。
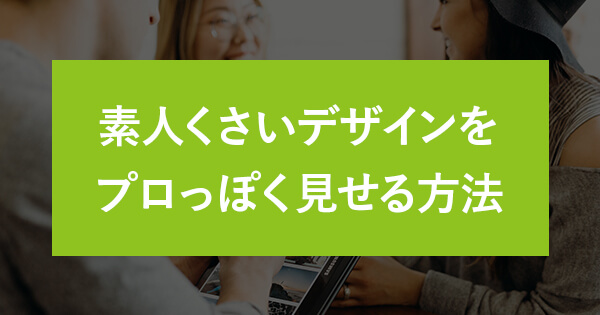
「最後に一手間、加えるかな!」

文字のまわりにさりげなく、濃い目の緑の光彩(ふわーとした効果)をつけ、より文字と背景のコントラストを強くし、文字を目立たせます。
緑の下地を少し透明にして、写真の全体像がぼんやり見えるようにし、イメージをより伝わりやすくします。
さらに、「保存版」の吹き出しをつけることで、アクセントをつけ、より目がとまるようにしました。
もとのバナーはこちら。ぜひ比較してみてください。


ぜひ、みなさんもチャレンジしてみてください!
意外とダサいバナーのほうがクリックされたりすることもあるので、一概には言えないのがWEBマーケティングの怖いところですが(笑)。
ちなみに私の本業はWEBデザイナーでなく、WEBディレクターやWEBコンサルなので、「おれにもバナー作ってくれ!」という相談ではなく、「うちのWEBサイトどうしたらいい!?」というご相談をいただけると嬉しいです。
ホームページ発注3つの法則
無料メールマガジン配信中
共感した顧客を集めるためのホームページ制作の裏側を徹底解説!
社内ですぐに使える「集客直結型ブログの書き方」「キャッチコピー書き方」など特典も盛りだくさんです。
無料メールマガジンの詳細ページはこちら
無料お見積り・制作のお問い合わせ・ご相談はこちら
Webサイト制作やブランディングなどをご検討中の中小企業、各法人の経営者、代表者、ご担当者の方向けに方へ。
まずはお気軽にお問い合わせください。無料にてお見積り・ご相談承ります。
無料お見積り・お問い合わせ・ご相談はこちら